Creating Web photo galleries (Photoshop)
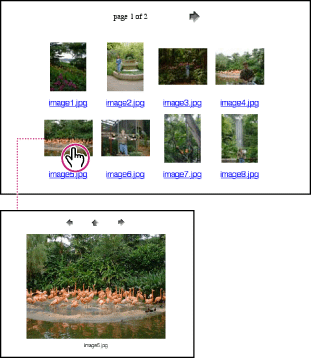
You use the Web Photo Gallery command to automatically generate a Web photo gallery from a set of images. A Web photo gallery is a Web site that features a home page with thumbnail images and gallery pages with full-size images. Each page contains links that allow visitors to navigate the site. For example, when a visitor clicks a thumbnail image on the home page, a gallery page with the associated full-size image loads.

Photoshop provides a variety of styles for your gallery, which you can select using the Web Photo Gallery command. If you are an advanced user who has knowledge of HTML, you can also customize a style by editing a set of HTML template files or create a new style.
To create a Web photo gallery:
- Choose File > Automate > Web Photo Gallery.
- Under Site, do the following:
- Choose a style for the gallery from the Styles pop-up menu. A preview of the home page for the chosen style appears in the dialog box.
- Enter the email address that you want to display as the contact for the gallery.
- Choose an extension for the generated files from the Extension pop-up menu.
- Under Folders, do the following:
- Click Browse (Windows) or Choose (Mac OS). Then select the folder containing the images that you want to appear in the gallery, and click OK (Windows) or Choose (Mac OS).
- Select Include All Subdirectories to include images inside any subfolders of the selected folder.
- Click Destination, select the destination folder that you want to contain the images and HTML pages for the gallery, and click OK (Windows) or Choose (Mac OS).
- To set options for the banner that appears on each page in the gallery, choose Banner from the Options pop-up menu. Then do the following:
- For Site Name, enter the title of the gallery.
- For Photographer, enter the name of the person or organization that deserves credit for the photos in the gallery.
- For Contact Info, enter the contact information for the gallery, such as a telephone number or a business address.
- For Date, enter the date that you want to appear on each page of the gallery. By default, Photoshop uses the current date.
- For Font and Font Size, choose options for the banner text.
- To set options for the gallery pages, choose Large Images from the Options pop-up menu. Then do the following:
- To have Photoshop resize the source images for placement on the gallery pages, select Resize Images. Then choose an option for the image size from the pop-up menu or enter a size in pixels. For Constrain, choose which dimensions of the image you want to constrain during resizing. For JPEG Quality, choose an option from the pop-up menu, enter a value between 0 and 12, or drag the slider. A higher value results in better image quality but larger file size.
- For Border Size, enter the width of the border around the image in pixels.
- For Titles Use, specify options to display caption information under each image. Select Filename to display the filename, or select Caption, Credits, Title, and Copyright to display caption text drawn from the File Info dialog box. For more information, see Adding file information (Photoshop).
- For Font and Font Size, choose options for the caption text.
- To set options for the home page, choose Thumbnails from the Options pop-up menu. Then do the following:
- For Size, choose an option for the thumbnail size from the pop-up menu or enter a value in pixels for the width of each thumbnail.
- For Columns and Rows, enter the number of columns and rows that you want to be used to display the thumbnails on the home page. This option doesn't apply to galleries that use the Horizontal Frame Style or Vertical Frame Style.
- For Border Size, enter the width of the border around each thumbnail in pixels.
- To set options for colors of elements in the gallery, choose Customize Colors from the Options pop-up menu. To change the color of a particular element, click its color swatch, and then select a new color using the Color Picker. The Background option lets you change the background color of each page. The Banner option lets you change the background color of the banner.
- To set options to display text to appear over each image as an anti-theft deterrent, choose Security from the Options pop-up menu. Then do the following:
- For Use, select Custom Text to enter customized text. Select Filename, Caption, Credits, Title, or Copyright to display text drawn from the File Info dialog box. For more information, see Adding file information (Photoshop).
- Specify font, color, and text alignment options. To place the text on the image at an angle, choose a rotation option.
- A home page for your gallery named index.htm or index.html depending on the Extension options. Open this file in any Web browser to preview your gallery.
- JPEG images inside an images subfolder.
- HTML pages inside a pages subfolder.
- JPEG thumbnail images inside a thumbnails subfolder.
Photoshop places the following HTML and JPEG files in your destination folder: