About working with layers in rollovers and animations
Working with layers is an essential part of creating rollovers and animations in ImageReady. Placing the image content for a rollover on its own layer allows you to use Layers palette commands and options to create rollover effects. Likewise, placing each element of an animation on its own layer enables you to change the position and appearance of the element across a series of frames.

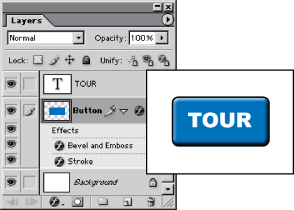
Illustration of a rollover. The button is on its own layer; effects are added to the layer to create a new appearance of the button for the over state.

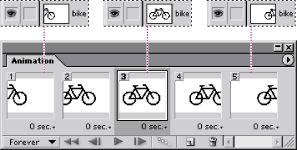
Illustration of an animation. The bicycle image is on its own layer; the position of the layer changes in each frame of the animation.
Related Subtopics: