About bitmap images and vector graphics
Computer graphics fall into two main categories--bitmap and vector. You can work with both types of graphics in Photoshop and ImageReady; moreover, a Photoshop file can contain both bitmap and vector data. Understanding the difference between the two categories helps as you create, edit, and import artwork.
Bitmap images
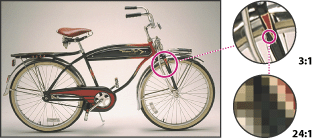
Bitmap images--technically called raster images--use a grid of colors known as pixels to represent images. Each pixel is assigned a specific location and color value. For example, a bicycle tire in a bitmap image is made up of a mosaic of pixels in that location. When working with bitmap images, you edit pixels rather than objects or shapes.
Bitmap images are the most common electronic medium for continuous-tone images, such as photographs or digital paintings, because they can represent subtle gradations of shades and color. Bitmap images are resolution-dependent--that is, they contain a fixed number of pixels. As a result, they can lose detail and appear jagged if they are scaled on-screen or if they are printed at a lower resolution than they were created for.

Vector graphics
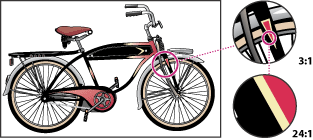
Vector graphics are made up of lines and curves defined by mathematical objects called vectors. Vectors describe an image according to its geometric characteristics. For example, a bicycle tire in a vector graphic is made up of a mathematical definition of a circle drawn with a certain radius, set at a specific location, and filled with a specific color. You can move, resize, or change the color of the tire without losing the quality of the graphic.
Vector graphics are resolution-independent--that is, they can be scaled to any size and printed at any resolution without losing detail or clarity. As a result, vector graphics are the best choice for representing bold graphics that must retain crisp lines when scaled to various sizes--for example, logos.

Because computer monitors represent images by displaying them on a grid, both vector and bitmap data is displayed as pixels on-screen.